ドット絵での『光』の表現の試行錯誤
こんにちは。空論/秒です
普段はドット絵を描いています
本記事は「裏ドット絵アドベントカレンダー」に参加しています
さて
今回は自分が今まで描いてきたドット絵の、「光の表現」を試行錯誤した結果分かったことについて書こうと思っています。
ただ、「こう描くと良いですよ」と指南できるほどの画力ではないので、「こう描いています」という報告にとどめます。また、神絵師の方々からすると「そんなの当たり前だが……」という内容かと思いますが、どうか許してください
夜景のテクニック
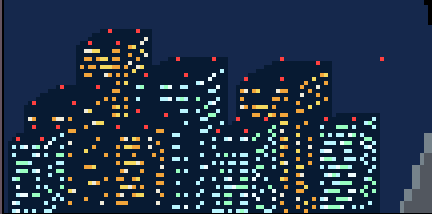
最初に描いた夜景の絵がこれです

この絵は昔すぎて最早twitterにすらあげてないな
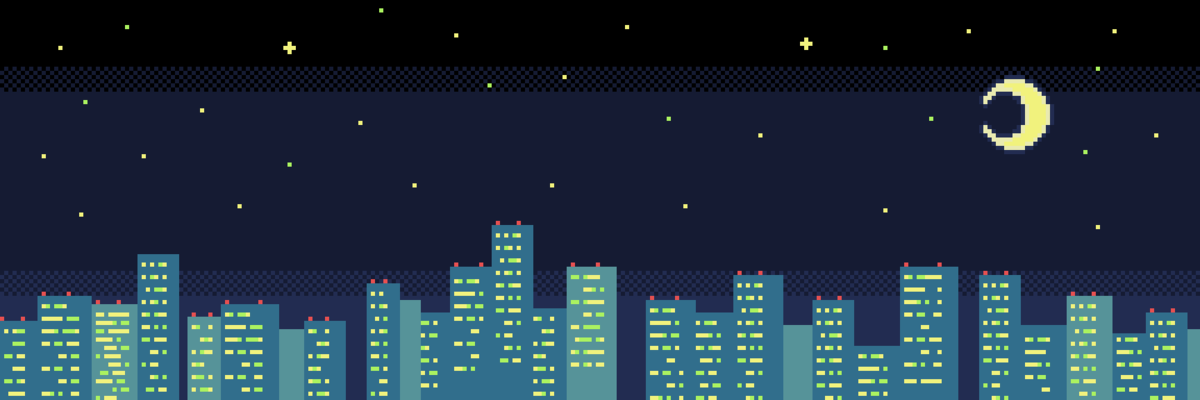
これはそのあとに描いた夜景です

今はサブ垢のヘッダーになってる
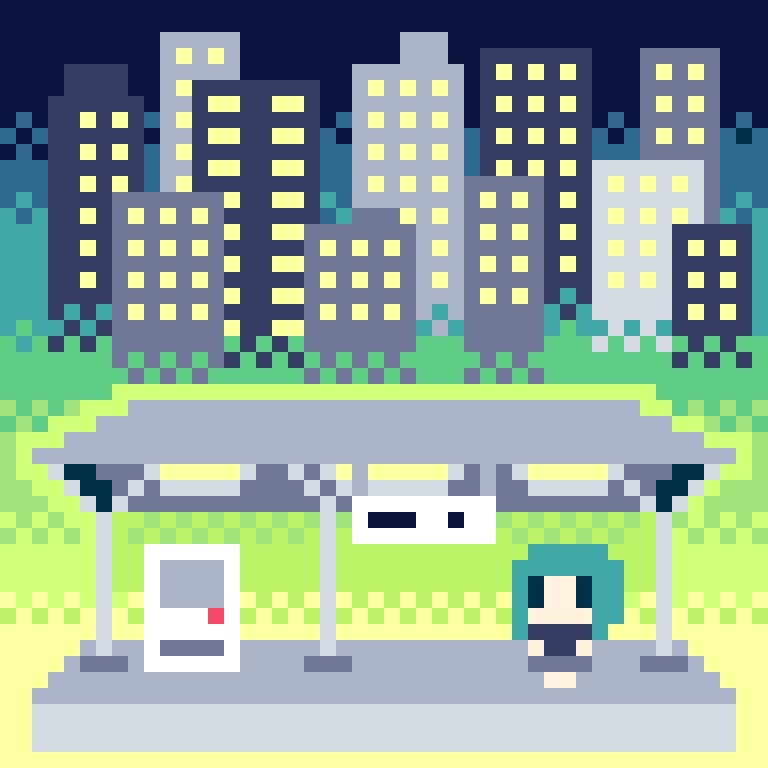
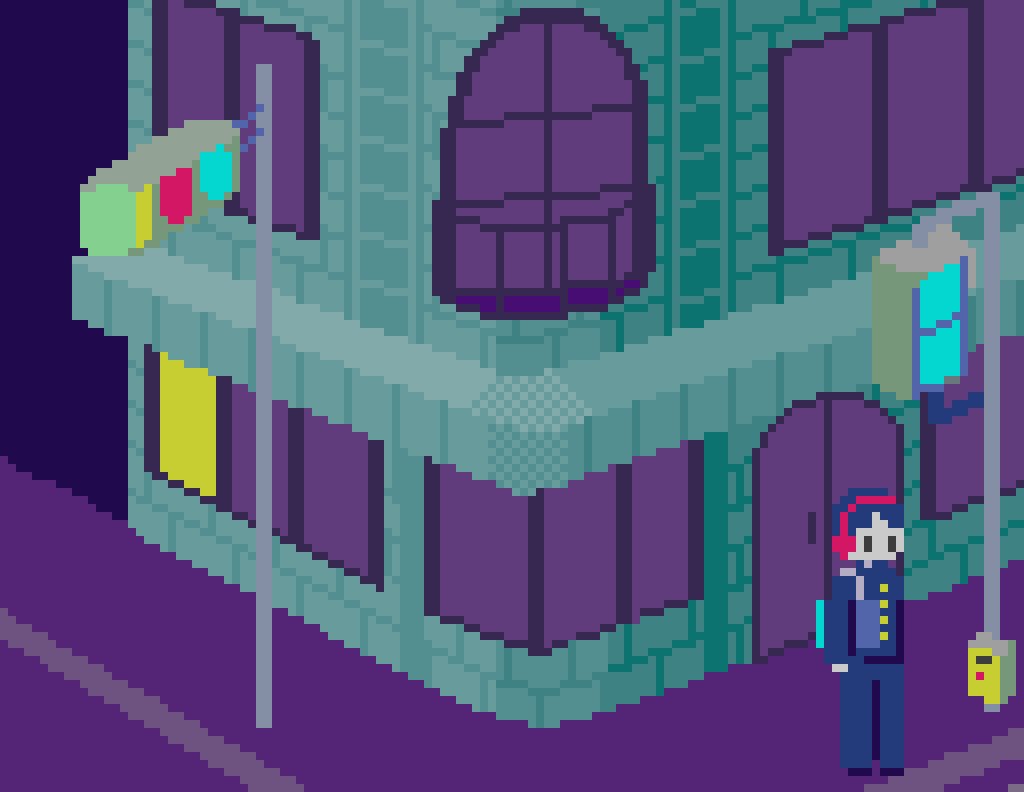
さらにそのあとに描いた夜景

この絵は描き途中なので一部です。
最初の絵でも十分夜のビル群であることは認識できる(と思う)のですが、下の2つのほうがリアリティはあるかと思います
あくまで独自調べですが、夜景をそれっぽく書くには以下のポイントがあると思います
- ビルの内部の明かりはオレンジ系or白系(白い光の亜種として水色系)
- ビルの上には赤いライト(航空障害灯)がある
- ビル自体は周りの空より暗い
まず1ですが、ビルの光はオレンジか白だとそれっぽいです。光はオレンジ、黄色で2色プラス白で3色使って描くのが良い気がします
しかし光も1パターンだと単調なので自分は白と水色の組み合わせも使います
2は、これは夜景を一気にそれっぽく見せる魔法のテクニックだと思っています。これを描くのがとても楽しい。単調な夜景に良いアクセントになります。飛行機やヘリコプターがビルを認識するためのライトのようです
3は実際の夜景を観察するとわかりますが、夜空というのは意外にも明るいのです。相対的にビルは空より暗いことが多い。これは視点の周りの光源にもよりますが、遠景のビルは大体暗いです。これも意識すると夜景がそれらしくなります
ライティングのテクニック
光を描くとなると一番考える必要があるのが、「物に光があたるとどうなるか」です。これに関してはまだ自分も全然わかってない部分ばかりですが、現時点で気にかけていることを書きます
1. 材質による光沢感の違い
これは主にハイライトの話です。ハイライトは、ハイライト自体をはっきり白っぽく描くほどつるつる系の材料、または金属になり、ハイライトを材料と同系の色でぼかすように描くとざらざら感のある素材になります。
これはもう絵を描く方なら一般常識レベルの話かもしれませんね。
しかしドット絵ではこれが余計重要になると思います。荒いドットで質感を表現するのに使えるテクニックは、ハイライトと影の入れ方くらいしかないからです。通常の絵のようにブラシや塗り方を変えるってわけにはいきません。
実際の例を出すと、金属系のハイライトが入ってるのが例えばこれです

メリーゴーランドの一部。この箇所気に入ってる……

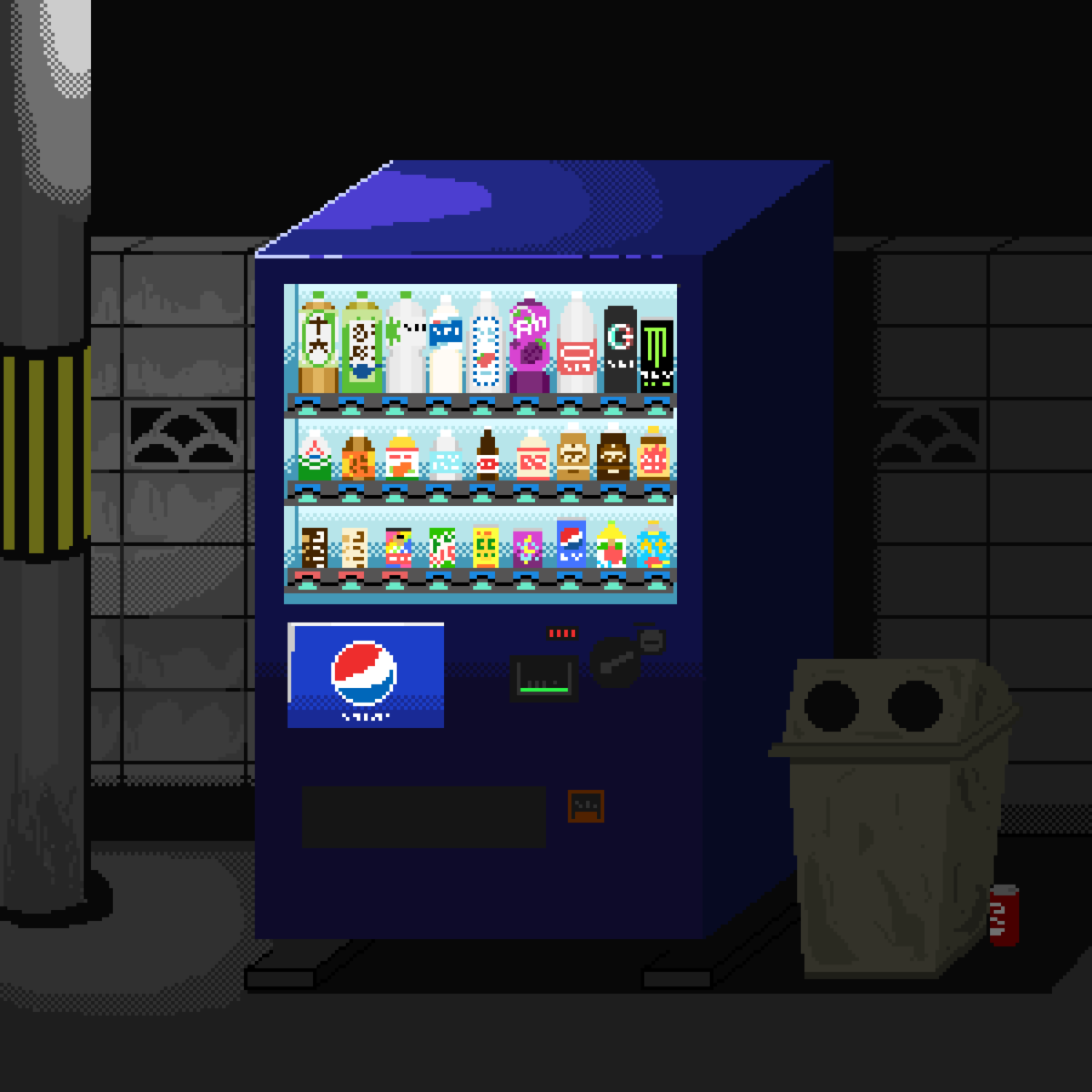
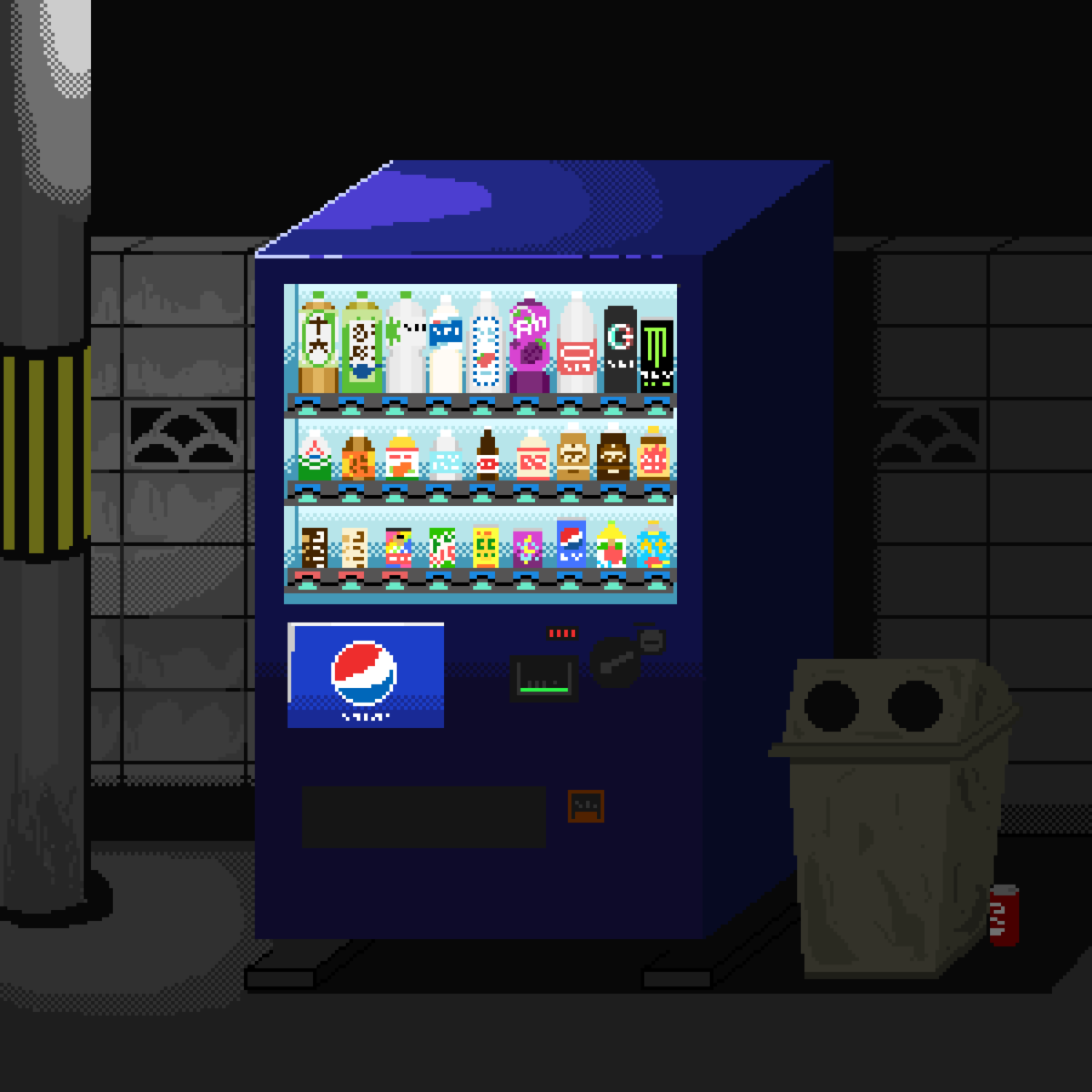
自販機。今思うと夜ばかり描くようになったきっかけの絵。
上の絵は馬車の縁取りの金色の金属に強いハイライトを多めに入れることで金属感を出しています。この絵はメリーゴーランドを描いた絵なんですが、メリーゴーランドは基本つるつるした素材しかないので強いハイライトが多めです。
下の絵は自販機のふちにハイライトを入れています
あとは、当たり前ですが光の強さによってもハイライトは変わります。ですが自分はハイライトによってそこがアクセントになるので強めに入れがちかもしれません
自分は無機物ばかり描いているので必然的に強めのハイライトが多いのかも……
2. 光源から出る光の描き方

さっきの自販機です

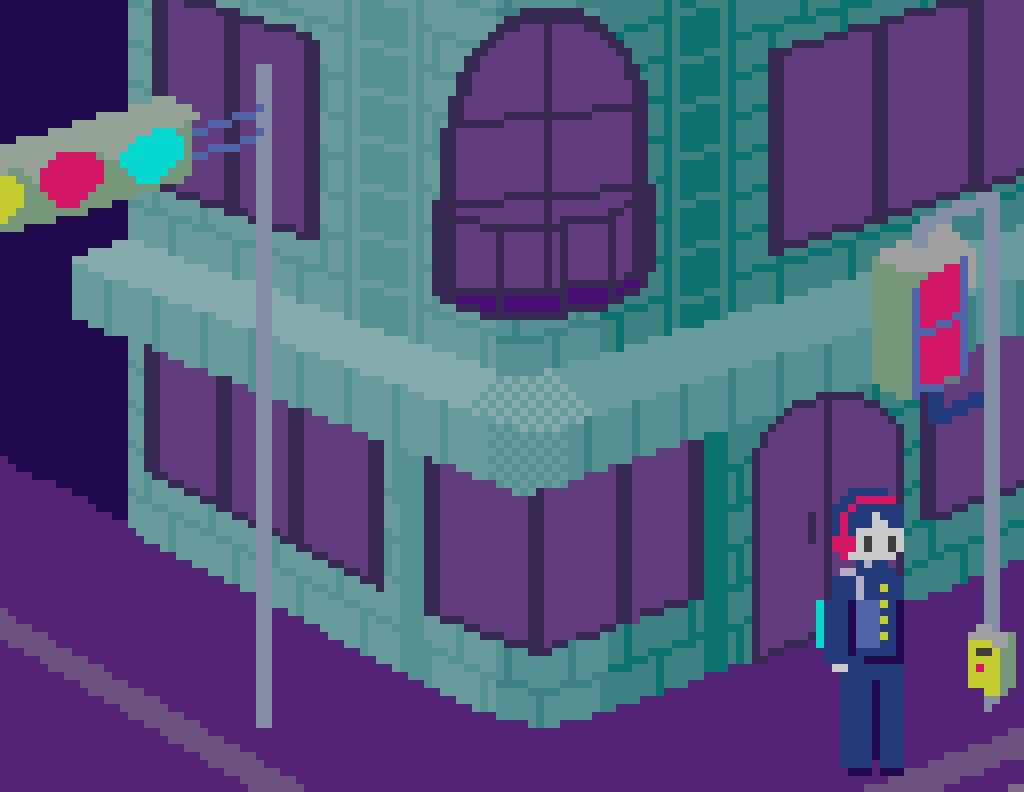
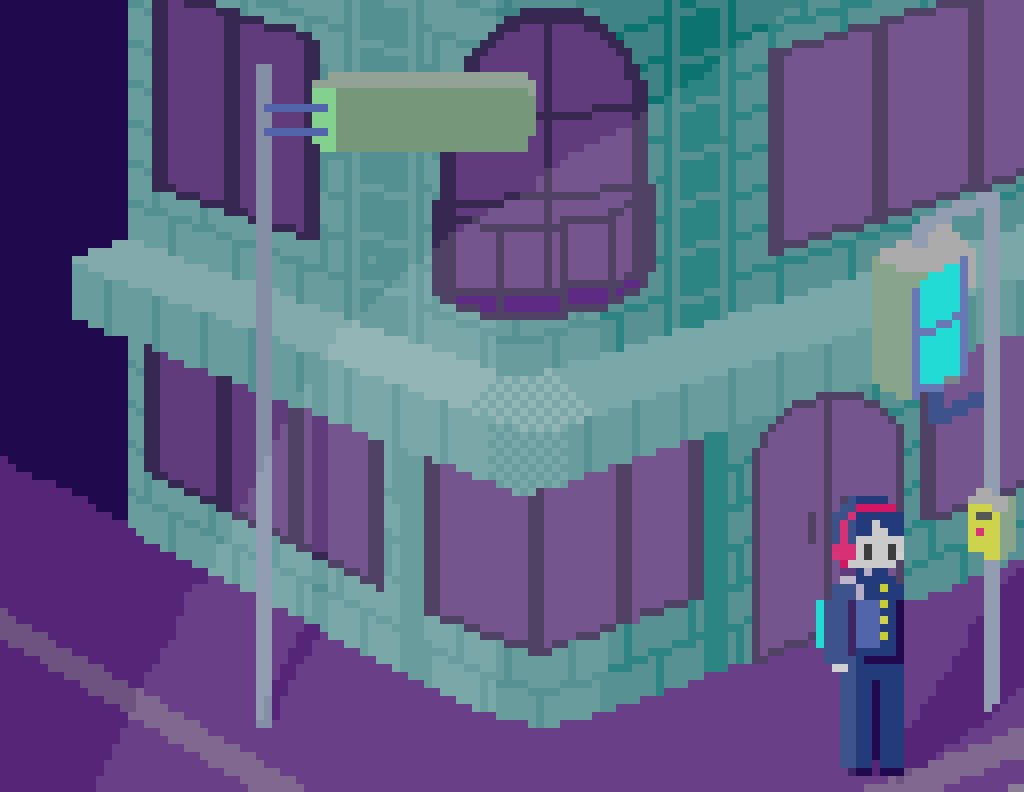
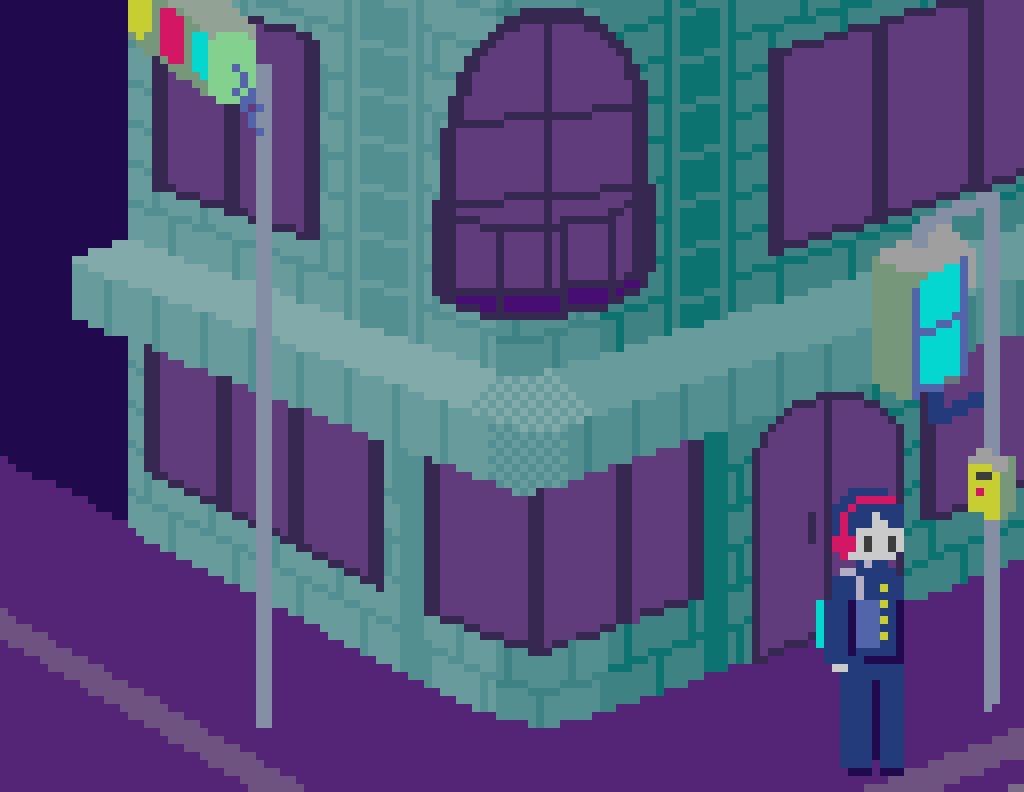
信号が回ってたら面白いと思った
上の絵では自販機、電柱、ブロック塀、地面に直接光が当たっている部分です。下の絵では動いている光ですね。このように、暗い場所で光が直に当たっている部分についてです。
強く、近く、暗い場所にある光は、「範囲が狭く」「周りとのグラデーションが起きにくい」という特徴があると思います
例えば自販機の絵では、電灯の明かりは電柱とすぐ近くの自販機には強く当たっていますが、地面にまで行くとあまり届いていません。反対側などは真っ暗です。
電灯やヘッドライト、懐中電灯などは、明るくなる範囲は意外と狭い気がします。
グラデーションになっていないというのは、「光の当たる部分」と「当たらない部分」の間に「中くらい光の当たる部分」はほとんどないということです
光源が弱い・遠い時や、明るい場所にある光ではこの限りではない気がします
下の信号機の絵を描いた時は部屋を暗くして懐中電灯で実験しましたが、暗い部分と明るい部分でグラデーションにはほとんどなっていませんでした。
また、グラデーションになっていないということは、暗い場所では「光がさしかかったときだけ急に明るく、光が去ると急に暗くなる」ということを意味します。これはアニメーションを書く上では重要な気がします
3. 影の入れ方
これは自分でもまだあまりよくわかっていない部分ですが現時点で使っているテクニックを書きます
基本的に影は黒ではなく影の入る部分の色を濃くした色が良いとはよく言われていますね。
さらに、「光の補色を半透明にし、影を付けたい部分に塗る」といい感じになります

カルディです。狭くて良いよね
この絵ですが、影は半透明にした紫を影色として使っています。光がオレンジなので、影は紫にしました。
わかりやすいのは左側の段ボールに積み重なっている黄色い箱でしょうか
なお、この絵はAsepriteで描いているので影用のレイヤーモードに切り替えて塗っています。レイヤーのプロパティから普段は「Normal」になっている部分を切り替えると出来ます
この機能何故かネット上で詳しく言及している人がいないんですよね……。なので自分も割と最近知りました。
レイヤーモードを変更した場合は塗りたい影色を半透明にしなくてもそのまま上から重ねればよいです。勝手にいい感じになります。
この話と関連なのですが、影だけでなく絵に無彩色のグレーを使わないほうが良い感じになります。グレーを使いたい箇所にはちょっと青などを混ぜた色を使うといい気がします
4. 光にぼかしをかける
Asepriteには色をぼかすという便利機能があります。
右端のツールアイコンが並んでいる部分の一番下、クリックしてでるアイコンの左側、「Blur tool 」です
これは隣同士にある色の境目をぼかしてくれます。同一レイヤー内で無いとできません。ぼかしの強さは、ブラシの大きさによって変わります。ぼかしたときにできる色はパレット内から選ばれ、新たに生成されるわけではないため事前にグラデをパレット上に作っておくとよい気がします
これは光の周りのぼやけを表現するのに結構便利です。

このように周りをぼかすとそれっぽくなります
5. 画像加工
鋭い方は気づいてると思うんですがこの店の絵は画像加工をかけています。これは私もこの絵で初めて使い、まだこの絵でしか使っていなので詳しいことは言えませんが、一点透視の絵の時は周辺減光と周辺ぼかしを入れると、ちょうど人間の目で見ているような感じになってリアリティが増す気がします
ドット絵に画像加工かけるのは賛否あると思うけど自分は作品自体が良くなるなら問題ないと思ってる
大体こんな感じです。
約1年のドット絵歴で学んだことや見つけたことは大体描きました。いや、これ以外にもアニメーションのEase-in Ease-out 、パースなど色々ありますがそれらは描くと長いのと、ネットに説明がたくさんある内容なので割愛します
自分の画力はまだまだな部分も多いですが、ドット絵を描くのは本当に楽しいです。これからも私の愛する夜の光を、絵にできたらなと思います。そのためにはこれからももっと試行錯誤していきたいです。
最後までご覧いただきありがとうございました。
空論/秒
宣伝
Twitterをやってます。この記事にある絵もそれ以外の絵もモーメントにまとまっています